・こだわりのある商品を売っている
・商品数が少ない
・1商品ごとに「こだわり」を解説したい
・商品ページ毎に画像を変えたい
こういった要望を、Shopifyでコードを書くこと無く実現する方法を解説します。
簡単に箇条書きで書くと3つのステップになります。
手順1:商品詳細ページのテンプレートを追加作成する
手順2:それぞれのテンプレートをカスタマイズする
手順3:商品ごとに割り当てたいテンプレートを選択する
それでは1ステップごとに解説していきます。
手順1:商品詳細ページのテンプレートを追加作成する
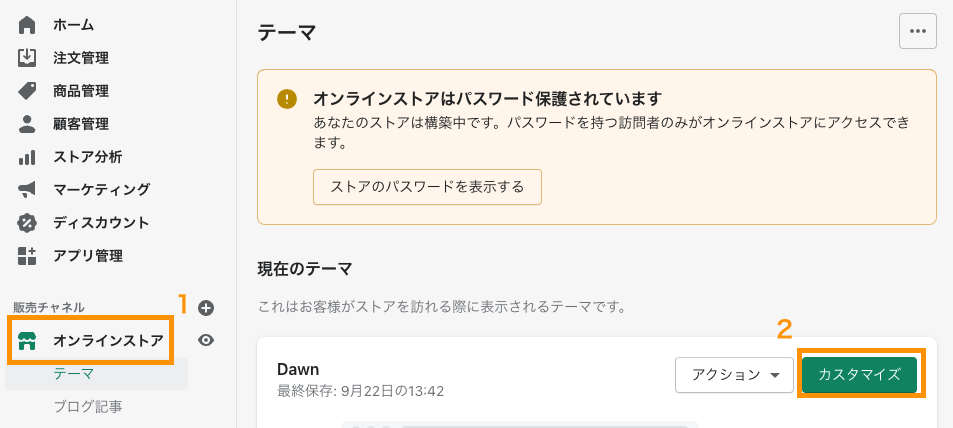
管理画面>画面左カラムにあるオンラインストア>カスタマイズ
の順番に選択していき、テーマのカスタマイズ画面に移ります。

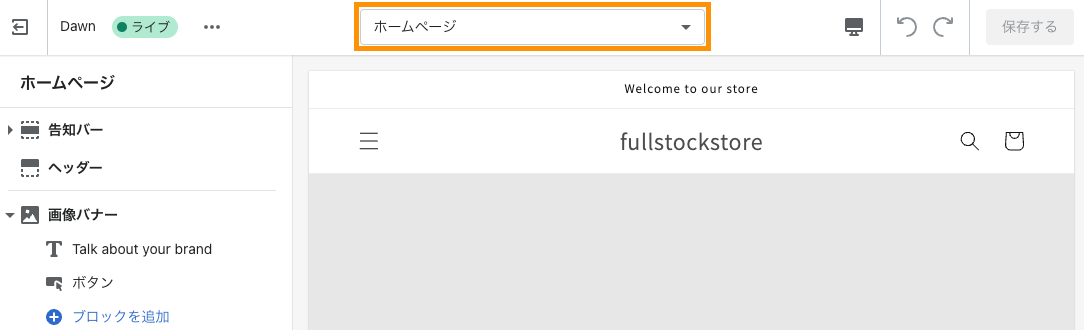
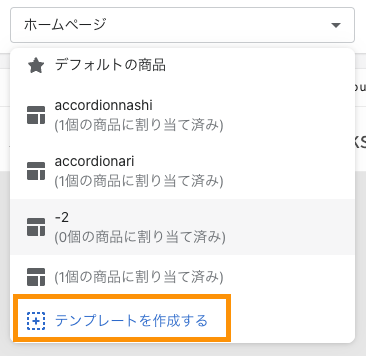
画面上部中央に「ホームページ」と記載されているプルダウンメニューが確認できると思います。

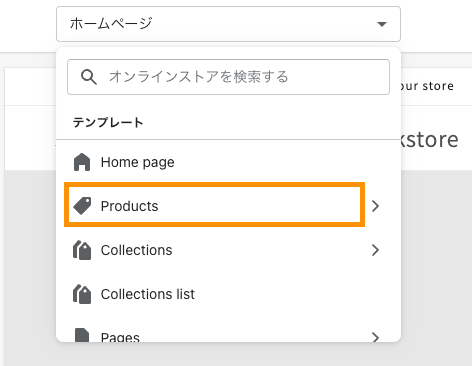
そのプルダウンメニューをクリックして「商品」をクリックします。

クリック後に表示された部分の一番下に「テンプレートを作成する」というリンクがあるのでクリックします。

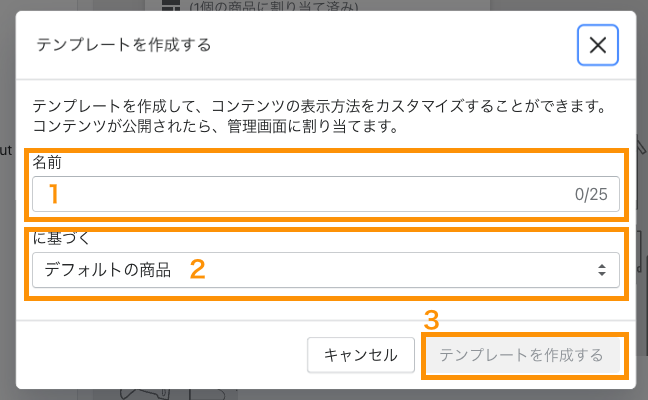
「テンプレートを作成する」というポップアップウィンドウが表示されますので、下記の内容で入力してください。
・名前:アルファベットで記入してください
・基づくテンプレート:そのままでOKです
入力が終わったら「テンプレート作成」ボタンをクリック。

以上で商品詳細ページの新しいテンプレートが作成されました。
手順2:テンプレートをカスタマイズする
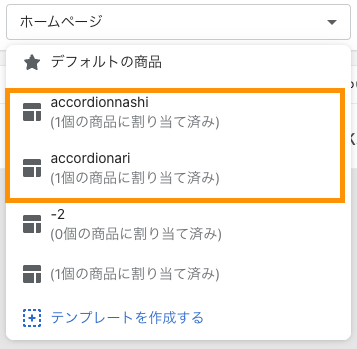
「手順1」と同じように画面上部中央に「ホームページ」と記載されているプルダウンメニューをクリックして「商品」をクリックします。そうすると「デフォルトの商品」以外に、作成したテンプレートが表示されます。

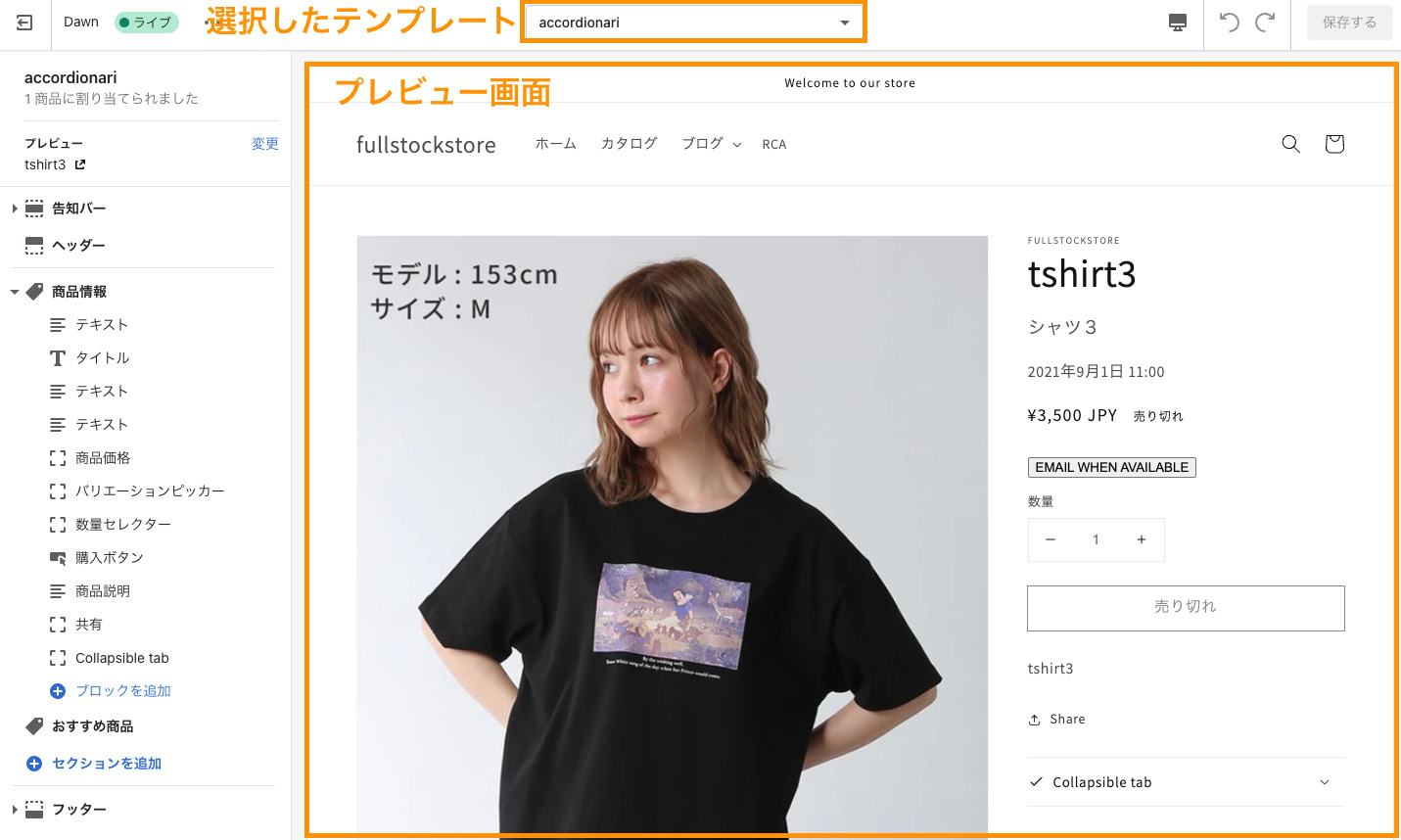
作成したテンプレートをクリックすると、プレビュー画面が表示されます。

この画面になったら、セクションと追加したり順番を入れ替えたりしてカスタマイズしていきます。
今回は「特定の商品の解説や画像を追加する」という想定です。仮に「”A”という商品ページだけ、独自の解説と画像を追加する」とします。
その場合は、選択中のテンプレートを「A」商品用にカスタマイズしてください。
カスタマイズしたテンプレートを、次に解説する方法で「A」の商品だけに割り当てることで、「A」の商品だけカスタマイズした商品ページの表示に変わります。
手順3:商品ごとに割り当てたいテンプレートを選択する
先程作成したテンプレートを、割り当てたい商品に「割当設定」を行います。
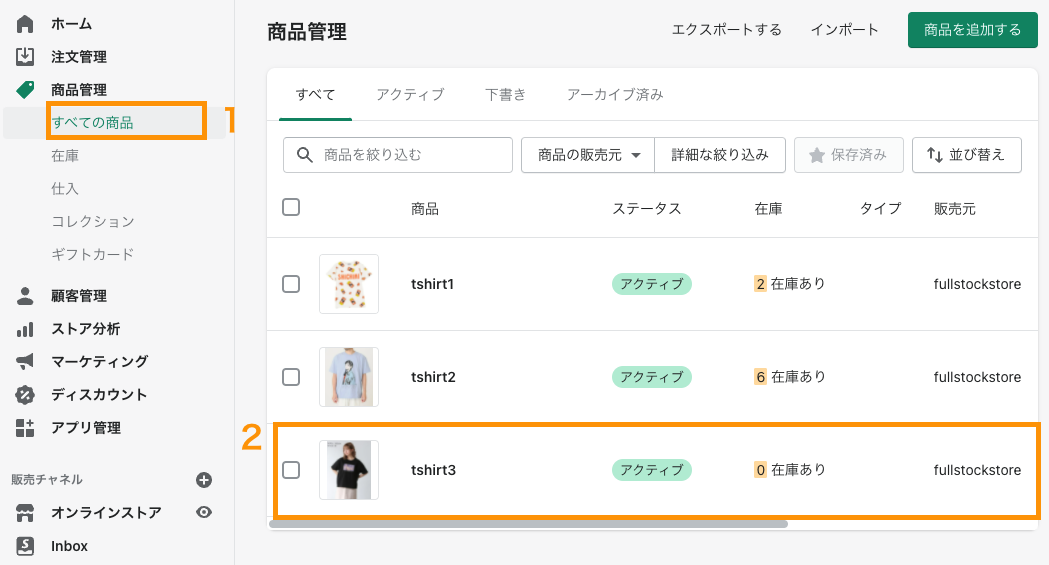
商品管理>すべての商品
と選んで登録した商品が一覧表示される画面に移動してください。カスタマイズしたテンプレートを割り当てたい商品をクリックしてください。

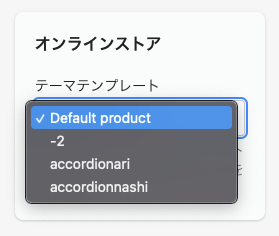
画面右側の下の方に「オンラインストア」というエリアがあり、テーマテンプレートという項目を確認できます。
標準設定では「デフォルトの商品」が選択されています。この「デフォルトの商品」と表示されているプルダウンメニューをクリックしてください。
クリックするとご自身で名前を付けたテンプレートが表示されるます。

以上の方法でそれぞれの商品用のテンプレートを作成して、各商品にテンプレートを割り当てることで、商品ごとに細かく表示を変えることができます。
コードを書くこと無く簡単に設定できるので、商品ごとに充実した解説を追加したい場合は是非お試しください。