今回の記事は以下の人に役立つ内容です。
・Shopifyで2つのサイトを持っている
・2つのサイトで在庫連携して一括管理したい
この2つの条件に当てはまる人へおすすめのアプリをご紹介します。
合わせて読みたい記事:Shopifyストアを国内と海外で別々にしたい5つの理由
おすすめアプリは「Multi‑Store Sync Power」
Shopifyで2ストア持っている場合 Multi‑Store Sync Power アプリがオススメです。
大まかに以下の機能があります。
1:Shopify複数ストアの在庫同期
新規注文・返金・キャンセル・補充などの変更があれば、連携されたストアへも自動的に同期されます。在庫数も同様に同期されます。
2:商品情報変更の自動反映
このアプリでは「メイン」ストアを設定します。設定されたメインストアで商品情報を変更すると、連携されたストアへも自動的に反映されます。
例えば、
・タイトル
・説明
・SEOデータ
・画像
・バリエーション
・価格
などのデータが同期されます。
3:新規商品登録の自動反映
メインストアで新しい商品を登録した場合も、連携されたストアに自動的に同期されます。
このアプリは無料で使えますが、無料版では商品が25個までとなります。ストアに登録されている商品が26個以上になる場合は月額課金が発生します。
・無料 : 0~25個
・$5.99/月 : 26~100個
・$10.99/月 : 101~1,000個
・$15.99/月 : 1,001~5,000個
インストールと設定方法
2つのストアの「在庫データ連携方法」に範囲を絞って解説します。
まずは実施方法を簡単に箇条書きで記載すると以下になります。
1:在庫データを同期したい商品の「SKUまたはバーコード」にデータがあることを2サイト両方で確認
2:2つのストアの在庫をバックアップ(商品情報をCSV出力しておく)
3:2つのストアへアプリをインストール
4:アプリ内で発行される固有の「接続キー」を使って同期設定
5:2つのストアのロケーションを同期設定
6:設定ページで在庫同期をオン
設定方法はザックリですが以上です。
それでは早速ひとつずつ解説していきます。
1:在庫データを同期したい商品の「SKUまたはバーコード」にデータがあることを2サイト両方で確認
このアプリでは登録した商品の「SKU」または「バーコード」のどちらかを使って自動同期します。登録商品にどちらのデータも無い場合は同期されないため、まずはデータの有無を確認します。

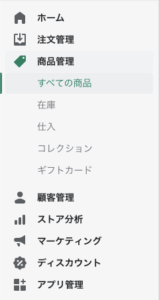
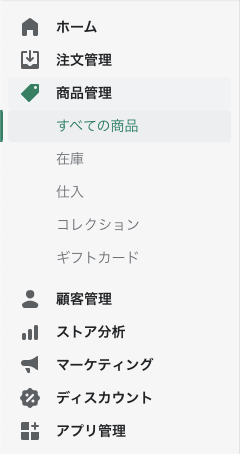
管理画面で「商品登録 > 全ての商品」へ移動します。

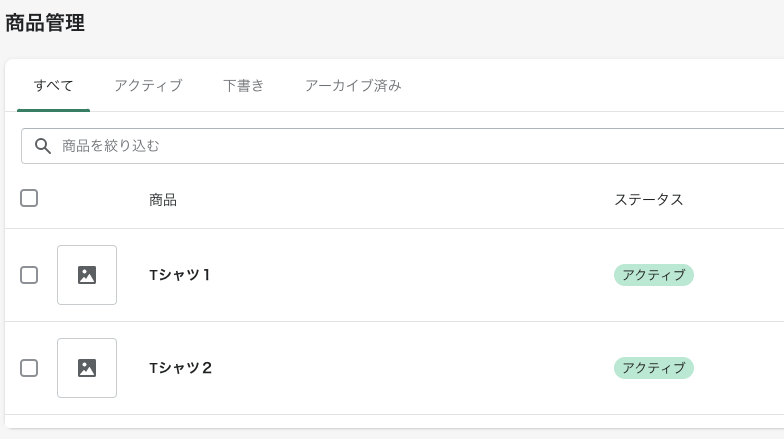
どれか商品をひとつクリックします。商品登録画面に移動します。

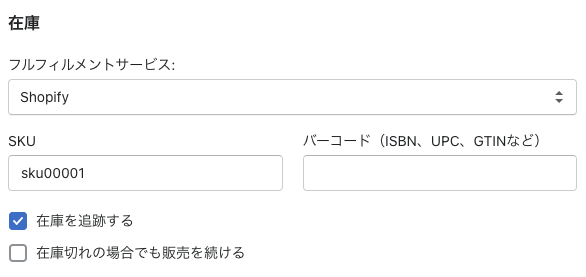
商品登録画面の中段あたりに「在庫」という所があります。その中にある「SKU」もしくは「バーコード」を確認してください。サンプル画像は「SKU」にデータが入っていますので、サンプルのストアでは「SKU」を使って同期をすることになります。
なお2つのストアで、同じ商品が同じSKUで管理されている必要があります。SKUが異なる場合、同期されませんので注意してください。
例)
ストアAの商品1のSKU:sku0001
ストアBの商品1のSKU:sku000A
※この場合アプリで商品データを同期できません。
2:2つのストアの在庫をバックアップ(商品情報をCSV出力しておく)
同期設定を行ったことで予想しなかった不都合が発生しないとも限らないため、データの同期を行う前に既存データのバックアップを強くオススメします。

管理画面で「商品登録 > 全ての商品」へ移動します。

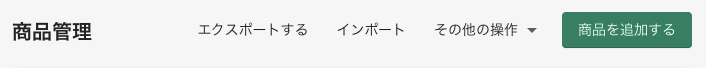
商品管理画面の上部にある「エクスポートする」を選択。

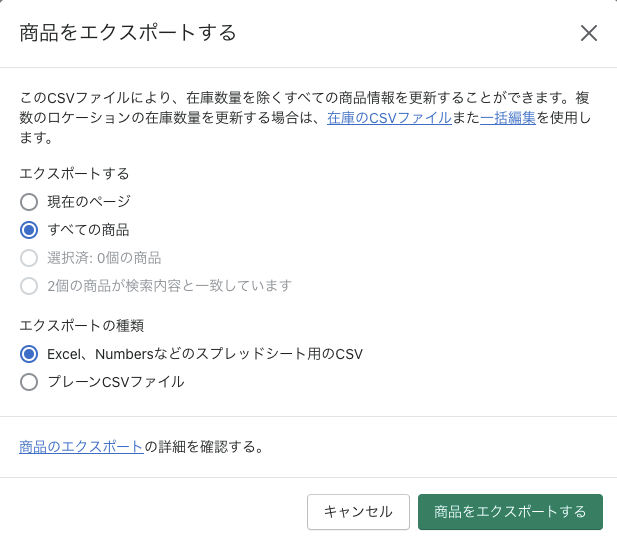
「商品をエクスポートする」というポップアップウィンドウが表示されるので「すべての商品」「Excel、Numbersなどのスプレッドシート用のCSV」を選択して「商品をエクスポートする」ボタンをクリック。
これで、すべての商品データを出力したExcelファイルが、ストア開設時に登録したメールアドレスへ送信されます。
3:2つのストアへアプリをインストール
「1」「2」の準備を完了したら、2つのストアへアプリをインストールします。

管理画面で「アプリ管理」を選択。
![]() 「ストアをカスタマイズ」をクリック
「ストアをカスタマイズ」をクリック
 表示されたページの検索窓で「Multi‑Store Sync Power」を入力して、検索窓右側にある虫眼鏡ボタンをクリック。
表示されたページの検索窓で「Multi‑Store Sync Power」を入力して、検索窓右側にある虫眼鏡ボタンをクリック。
 検索結果一覧に「Multi‑Store Sync Power」が表示されるのでクリック。
検索結果一覧に「Multi‑Store Sync Power」が表示されるのでクリック。

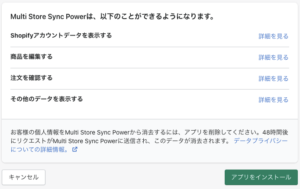
「Add app」ボタンをクリック。

「アプリをインストール」をクリック。

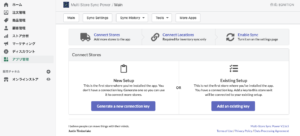
このような管理画面が表示されればインストール完了です。
今回の解説では「2サイトの在庫データ連携」を想定しているので、もう1つのサイトでも同じ操作を行ってアプリをインストールしておきます。
4:アプリ内で発行される固有の「接続キー」を使って接続設定
このアプリでは同期データの基準となるサイト決めて「メインストア」として設定します。まずは自身で決めた「メインストア」で設定を行います。

「Main」をクリックして、「Generate a new connection key」をクリックします。

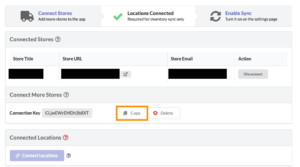
「Copy」をクリックして「Connection Key」をコピーしておきます。

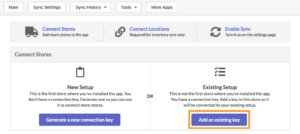
もう一方のストアの管理画面に入り、今度は「Add an exiting key」ボタンをクリックします。

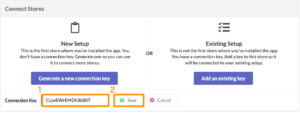
「Add an exiting key」ボタンをクリックすると、下に「Connection Key」が表示されるので「XXXXXXX」と表示されている枠に、コピーしたConnection Keyを貼り付けます。
(サンプル画像のConnection Keyは例です。ご自身がコピーしたConnection Keyを入力するように注意してください。)
Connection Keyを入力したら「Save」ボタンをクリック。

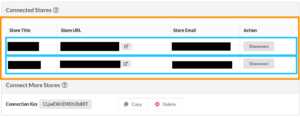
サンプル画像の様に、「Connected Stores」の中(オレンジ枠線)に「メインストア」として設定したストア名と、もう一方のストア名の両方が表示されたら接続設定は完了です。
ここまでの設定で「どのストアを同期しようとしているのか?」の設定が完了です。
5:2つのストアのロケーションを接続設定
次にロケーションの接続設定です。在庫同期は、接続されたロケーション間でのみ機能します。

「メインストア」に決めた方の管理画面に移動します。
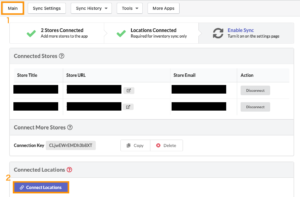
管理画面左側にある「アプリ管理」をクリックして「Multi‑Store Sync Power」をクリックするとサンプル画像の画面を表示できます。
「Main」をクリックして、「Connect Locations」ボタンをクリックします。

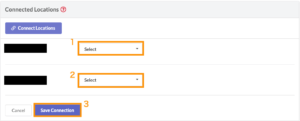
「Connected Locations」ボタンの下に、サンプル画像のような表示が現れます。
それぞれ接続した「メインストア」ともう一方のストア名が並んで表示されています。オレンジ枠線のセレクトボタンから、それぞれの「ロケーション」を選択してください。選択するのは「同期させたいロケーション」です。
どちらのストアもロケーションが1つの場合は、特に気にせずにロケーションを選択していただいて問題ありません。
ロケーションを選択したら「Save Connection」ボタンをクリック
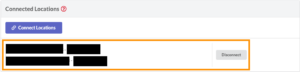
 「Connect Locations」ボタンの下にオレンジ枠のような表示が現れたら「ロケーション接続設定」完了です。
「Connect Locations」ボタンの下にオレンジ枠のような表示が現れたら「ロケーション接続設定」完了です。
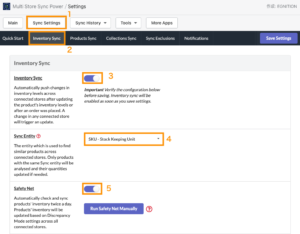
6:設定ページで在庫同期をオン

1:「Sync Settings」ボタンをクリック。
2:「Inventory Sync」をクリック。
3:表示された画面で「Inventory Sync」のスイッチをクリック。サンプル画像の様に◯の図形が右側にあれば「ON」の状態なのでOK。
4:「Sync Entity」は今回は「SKU」を元に同期設定するので「SKU-Stock Keeping Unit」を選択。
5:「Safety Net」のスイッチをクリックして「ON」の状態にする。

6:「Discrepancy Mode」で「Main Store」を選択。
7:「Main Store」で自身で「メインストア」にすると決めたストア名を選択。
8:「Save Settings」ボタンをクリック。
以上の操作で。2つのストアの在庫データを同期する設定が完了となります。
このアプリでは「在庫データ」の同期設定だけでなく、「商品情報データ」や「コレクション(カテゴリ)データ」の同期設定も可能です。
英語ではありますが、画面に分かりやすく説明が書いてあるので、英語が苦手な方は翻訳ツールを駆使して説明を読みながら設定してみることをオススメします。
2つ以上のサイトが必要になるケース
今回は「2つ以上のShopifyサイトを持っている場合」に「それぞれのサイトにあるデータを同期したい」という要望を叶えるアプリを紹介しました。
「そもそも同じ商品を扱っているのにサイトを複数持つ必要性があるのか?」と疑問に思うかもしれませんので、「こういった場合は複数サイトを検討してみて欲しい」と思うケースを2つ紹介します。
ケース1:国内・海外それぞれ1つずつストアを持つ
国内用にShopifyサイトを構築して、ある程度売上が立つようになると「海外向けにも販売しよう!」と考えて越境EC対応を検討するケースがあります。
その場合、1つのサイトで国内・海外どちらも対応しようと考えることがほとんどです。しかし「配送料の違い」や「提供商品が異なる」などの理由で2サイトに分けて運用する方が楽な場合があります。
商品の大きさ・重さにもよりますが、海外配送は届け先によってはかなり高額になります。そのため、商品の値段がお手頃で「購入しよう」とユーザーが思っても「決済画面で高額な送料が表示されて購入を躊躇してやめる」といった「カゴ落ち」が多発します。
そこで予め「送料金額」を「商品金額」に上乗せして「送料無料」と表示することで、カゴ落ちが発生する率を下げる対策をすることはよくあります。
国内では「商品金額」と「送料」は別表示することが一般的なので
国内用の表示:商品金額と送料を別表示
海外用の表示:商品金額に送料金額を上乗せして、送料無料表示する
とユーザーの地域によって金額表示を分けた方が良くなります。
この設定が煩雑なため、仮になんとか1つのサイトにまとめて設定したとしても、運用がとても面倒になる可能性が高くなります。
なので結果的に「2つに分けたほうが良かったね…」となることも、しばしば…。
ケース2:B2B・B2Cそれぞれ1つずつストアを持つ
マーチャント(販売者)さんによっては、B2B・B2Cそれぞれ同様の商品を扱っています。
その場合「卸売用アカウント」「一般ユーザー用アカウント」に分けて、それぞれのアカウントで商品金額表示を変えたいという要望があります。
この場合ホールセール(卸売)用のアプリや、アカウントごとに商品の表示/非表示を設定するアプリを使って1つのサイトで要望を実現することがあります。
こちらも結果的に「運用が面倒」ということで、設定を依頼した業者に「設定変更の依頼」をその都度お願いして費用がかさんでしまうケースも多々あります。
結果的に「サイトを分けて運用した方が良かったね」という結論に至ることもありました。
まとめ
今回はShopifyで2サイト運用している場合に「在庫を一元管理したい」とお考えの方へ、在庫一元管理アプリとして「Multi‑Store Sync Power」の機能と設定方法をご紹介しました。
このアプリを使用することで、煩わしい「手動での在庫データ同期」や「目視での差分確認」をせずとも自動でデータ連携をしてくれるので、非常に便利でオススメです。
このページをご覧いただいている時点で「サイトを2つに分けて運用」することを検討されていると思いますが、
・国内・海外どちらも販売することを検討している
・B2B・B2CのどちらもECサイト運用を検討している
という人で、会社の上司から「1つのサイトでできないの?」と言われている場合は「運用コスト」の観点から「2つのサイトに分けた方が運用が楽かもしれない?」という風に、いま一度検討すると良いかもしれません。(合わせて読みたい記事:Shopifyストアを国内と海外で別々にしたい5つの理由)
それでは、また!